| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- BFS
- 휴학
- WebOS
- level3
- 다시풀기
- Github
- 컴퓨터비전
- LEVEL2
- 프로그래머스
- Matrix Factorization
- build
- 내휴학생활중의아주큰일
- SQL
- py
- java
- SWEA
- level4
- MSBuild
- 컨트리뷰톤
- androidstudio
- 안드로이드스튜디오
- level1
- 어렵다
- Python
- git
- 대학원일기
- 대학원
- 자바
- 파이썬
- D3
- Today
- Total
bit가 눈 앞에서 왔다갔다
API / REST 본문
API - Application Programming Interface
: 응용프로그램 간에 데이터를 주고 받는 방법
* 응용 프로그램이 서버에게 데이터 요청 시
- 데이터 주고 받는 양식 필요
- 인증된 곳에만 데이터 제공하도록 할 수 있음
- 서버 과부하를 막기 위해 호출 제한
이 모든 방법을 API라고 부른다.
Web APIs - 다양한 기기들에서 서버에 있는 데이터를 읽고 쓰기 위해선 서버에서 제공
HTTP(s) - 네트워크에서 기기들 간의 의사소통을 해 나가는 규격
REST- 네트워크에서의 모든 요청과 반응 처리 (밑에서 좀 더 자세히)
POST/GET/PUT/DELETE
get으로 user 정보 요청, 서버에게 유저에 대한 정보 json 포맷으로 받아옴
REST - Representational State Transfer
HTTP에서 필요한 자원에 접근할 때 웹의 장점을 최대한 활용하기 위한 아키텍처
* 구성요소
- HTTP Method
- GET: 데이터 조회
- POST: 새로운 데이터 추가
- PUT: 데이터 전체 수정
- PATCH: 데이터 일부 수정
- DELETE: 정보 삭제
- URL - 데이터 접근(데이터마다 접근할 수 있는 고유의 URL이 존재해야한다.)
- Representation - 자원의 표현(URL만으로 어떤 자원을 제공하는지 표현해야. 잘 만들어진 API는 URL만 보더라고 API를 어떻게 사용해야하는지 대충 알 수 있음)
* REST API의 자원 표현을 위한 URL 설계 규칙 권장일 뿐, 지켜지지 않아도 만들기 ㄱㄴ
- 소문자만 사용한다.
- 언더바(_) 사용(지양), 하이픈(-) x
- 확장자를 표시 x
- 마지막에 슬래시를 포함 x
- 행위는 포함 x
- 가급적 전달하고자하는 자원의 명사를 사용, 컨트롤 자원을 의미하는 경우 예외적으로 동사를 허용
* API 사용 예시
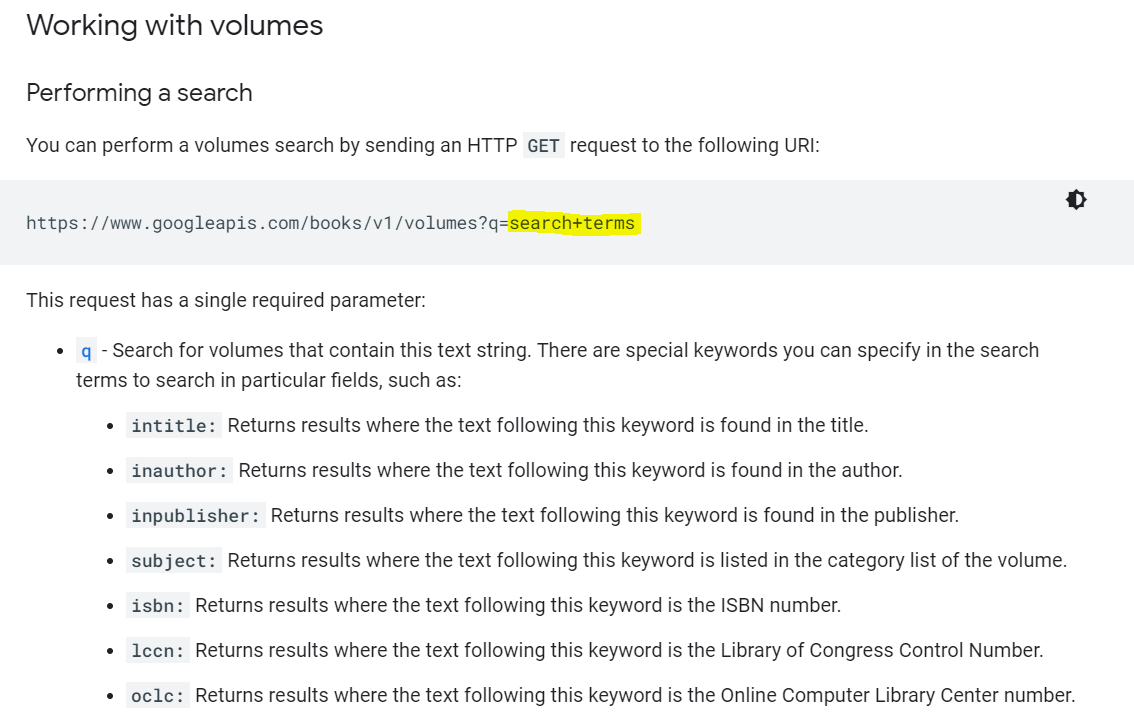
Google Books API - https://developers.google.com/books/docs/v1/using
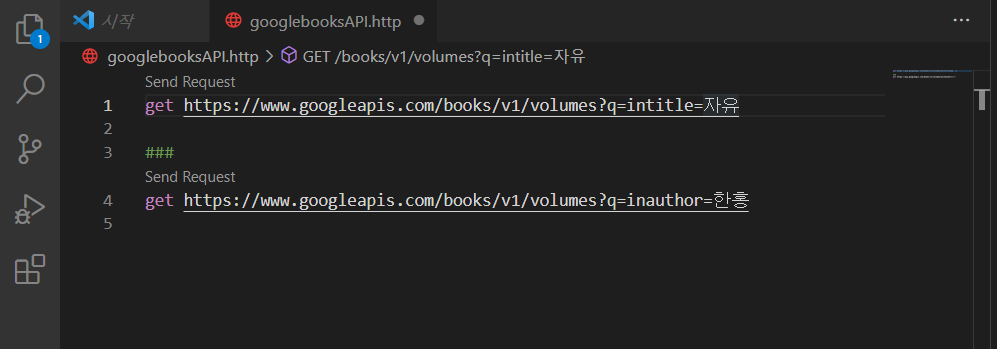
1. VS Code에서 REST Client 확장자 다운로드
2. http 확장자로 된 파일 생성
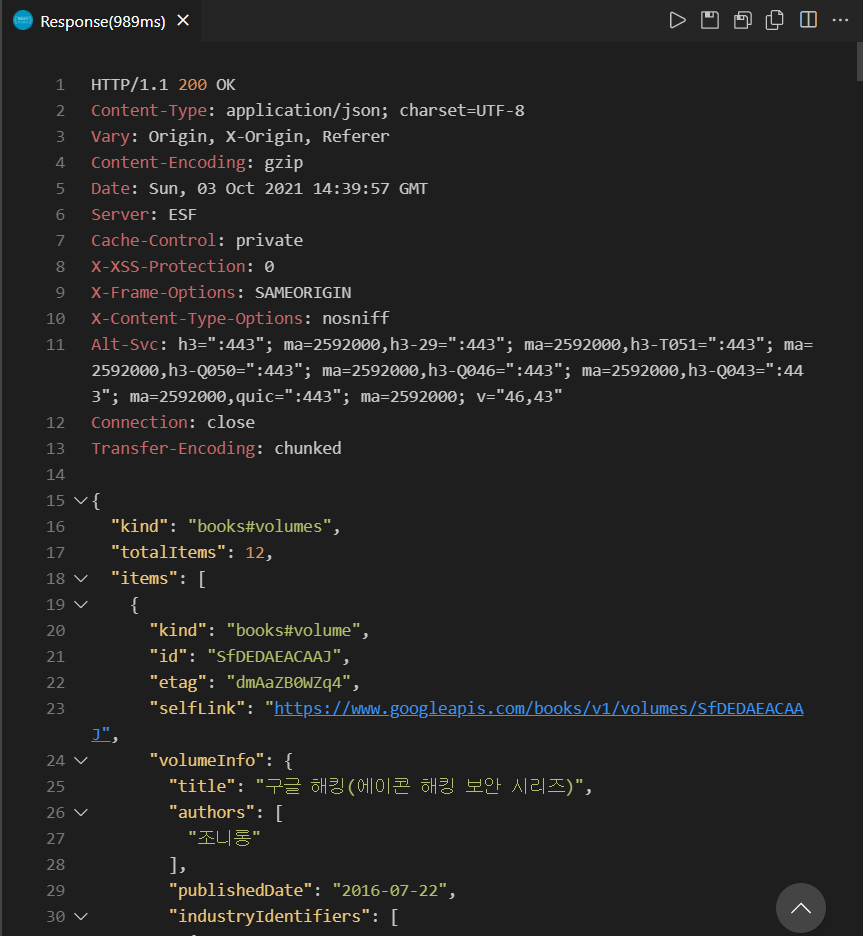
3. 요청 url 찾아서 활용!



*ref
https://www.youtube.com/watch?v=ogT267HvNuQ
'대외활동 > 옷장 앱 Project_Clip' 카테고리의 다른 글
| Controller 분리 (0) | 2021.10.04 |
|---|---|
| Controller (0) | 2021.10.04 |
| RN) npm install (0) | 2021.09.04 |
| 옷장 앱 Clip (0) | 2021.09.04 |