| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- SQL
- 프로그래머스
- 어렵다
- Matrix Factorization
- BFS
- D3
- 안드로이드스튜디오
- WebOS
- 내휴학생활중의아주큰일
- py
- java
- 대학원일기
- 자바
- level1
- 컴퓨터비전
- SWEA
- LEVEL2
- Github
- 대학원
- Python
- 다시풀기
- 컨트리뷰톤
- build
- MSBuild
- level4
- git
- 휴학
- androidstudio
- level3
- 파이썬
Archives
- Today
- Total
bit가 눈 앞에서 왔다갔다
뜨죽국 키오스크 제작(1) - 주제 정하기 및 피드백 | 191126 본문
주제가 바뀌었다.
거의 다들 처음 해보는 프로젝트라, 주제 설정해도 어려움을 겪는게 없지 않은 것 같다.
시간이 많이 지난만큼, 처음부터 우리가 모든 것을 개발할 수는 없을 것 같다는 생각을 했다.
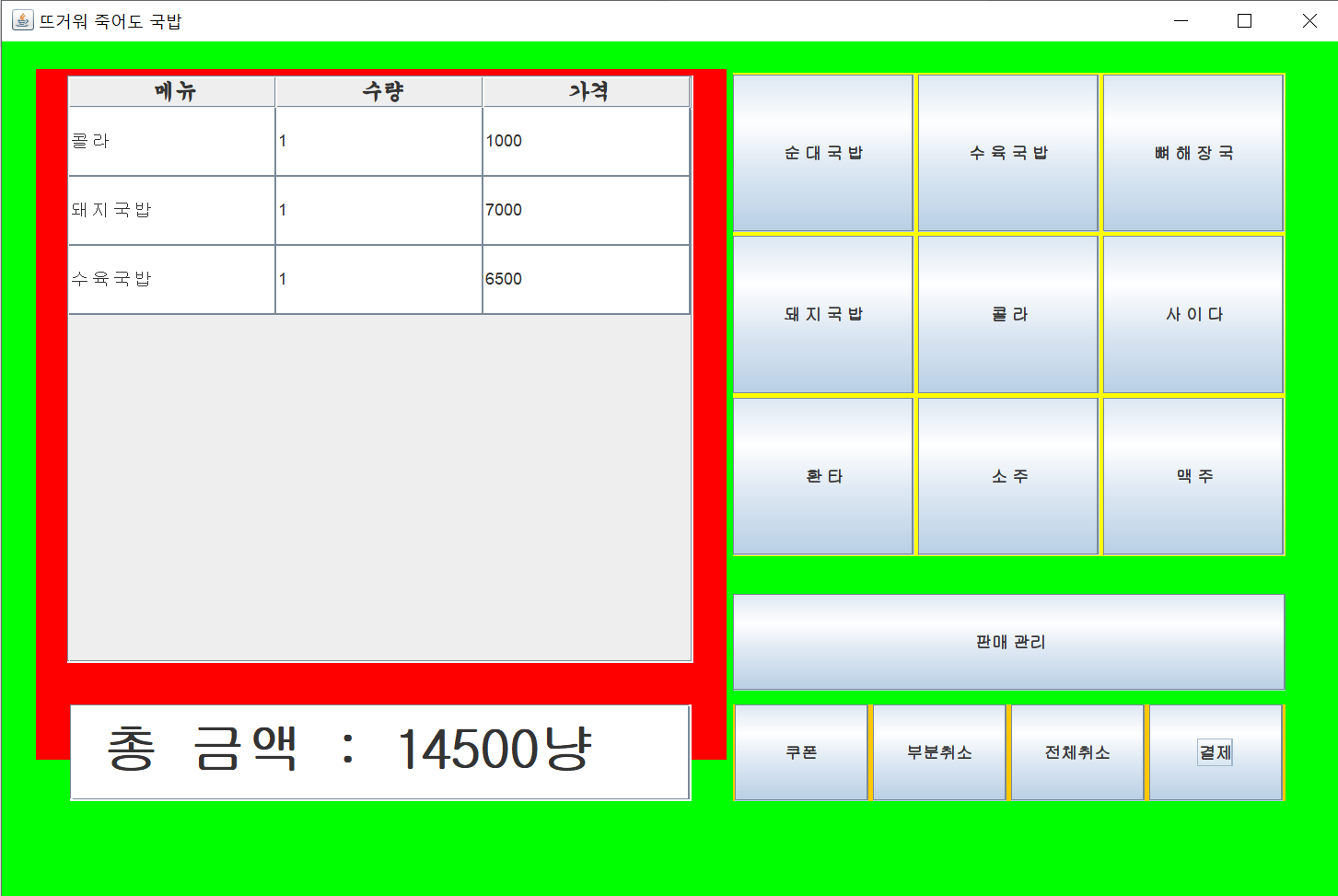
마침 과목도 오픈소스를 활용하는 과목이었고, 포스기 소스를 오픈소스에서 찾은 뒤 거기서 우리가 원하는대로 발전시키기도 했다.
(참고한 오픈소스 - 포스기 프로그램이지만, 우리는 키오스크를 만들 것이므로, 키오스크로 발전시킬 것이다.)
ㅇㅈㅎ님이 DB를 맡고 ㅎㅅㅂ님이랑 내가 UI를 맡았다.
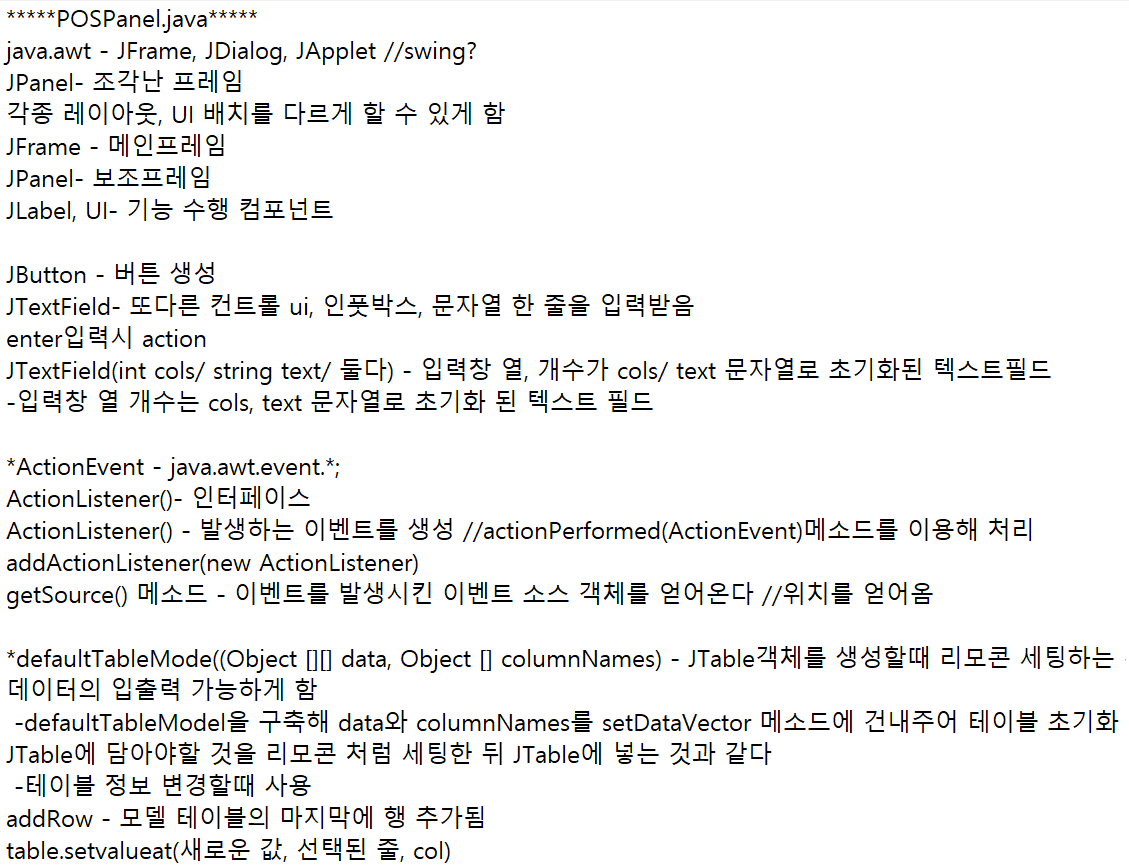
일단 나는 소스분석을 맡아서 어떤 식으로 짜여진 것인지 분석했고, 우리한테 어떻게 활용해야 할지를 분석했다.
JButton을 어떻게 사용해야할지는 확실히 배운 것 같다.

JButton[] SBtn = new JButton[4];
String[] Str = { "쿠폰", "부분취소", "전체취소", "결제" };
class StrBtn extends JPanel {
StrBtn() {
setBackground(Color.ORANGE);
setLayout(new GridLayout(1, 4, 3, 3));
for (int i = 0; i < Str.length; i++) {
SBtn[i] = new JButton(Str[i]);
add(SBtn[i]);
}
} // 쿠폰~결제 버튼 레이아웃설정, 배경 주황부분

그리고 교수님께 바뀐 '최종' 주제로 첫 피드백을 받았다.
1. UI
-UI가 작은데, 전체 화면에 맞게 전반적으로 사이즈 확대를 확대했으면 좋겠다.
-버튼은 사진이랑 글자 같이 있도록 배치해라
2. DB
-테이블 2개(누적 매출, 재고 확인)면 괜찮을 것 같다.
(가능하면) 날짜 별로 재고 확인하도록
다음주까지 팀에서 할 것 - DB연동, 판매관리창 제작, 전반적인 UI 확대
내가 할 것 - 1. 버튼에 이미지 추가하기 2. 창 크기 확대
반응형
'프로젝트_교내 > 2019-2 오픈소스 개발프로젝트' 카테고리의 다른 글
| 뜨죽국 키오스크 제작(최종)_느낀점! (0) | 2021.04.30 |
|---|---|
| 뜨죽국 키오스크 제작 (2) - 메뉴버튼 UI | 2019.11.29 (0) | 2019.11.29 |
| 프로젝트 주제변경, 네이버 API 사용(3) | 191119 (0) | 2019.11.20 |
| 뮤직플레이어 개발 (2) | 191111 (0) | 2019.11.11 |
| 뮤직플레이어 개발(1) | 191104 (0) | 2019.11.04 |
Comments