| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 안드로이드스튜디오
- 자바
- level3
- 다시풀기
- SQL
- Github
- 대학원일기
- Python
- 컨트리뷰톤
- 어렵다
- py
- java
- MSBuild
- androidstudio
- 대학원
- BFS
- 파이썬
- SWEA
- D3
- 프로그래머스
- 컴퓨터비전
- build
- level4
- WebOS
- git
- LEVEL2
- level1
- Matrix Factorization
- 내휴학생활중의아주큰일
- 휴학
Archives
- Today
- Total
bit가 눈 앞에서 왔다갔다
뜨죽국 키오스크 제작 (2) - 메뉴버튼 UI | 2019.11.29 본문
사용하는 버튼과, 이미지 넣는 방법은 여러가지지만, 나는 JButton을 사용하고, ImageIcon을 사용한다.
JButton이 만들 수 있는 버튼은 3가지이다.
글씨만 있거나, 사진만 있거나, 글씨와 사진이 같이 있거나
처음 우리가 자료를 받을 땐, JButton에 글씨만 적용되어있었다.
손님이 키오스크를 보고 메뉴를 선택해야하는데, 버튼에 사진이 있으면 좋겠다는 생각을 하게 되었다.
처음에는 그냥 JButton이 이미지와 글자를 같이 띄우게 했다.
1.

글자도 너무 작고 이미지도 너무 작았다.
팀원 한 분이 의견을 내주셨다.

그래서 아예 이미지를 만들어서 버튼을 만드는 것으로 결정이 되었다.
2.
제작 소스코드 - 초기
//버튼 생성
JButton[] MBtn = new JButton[9];
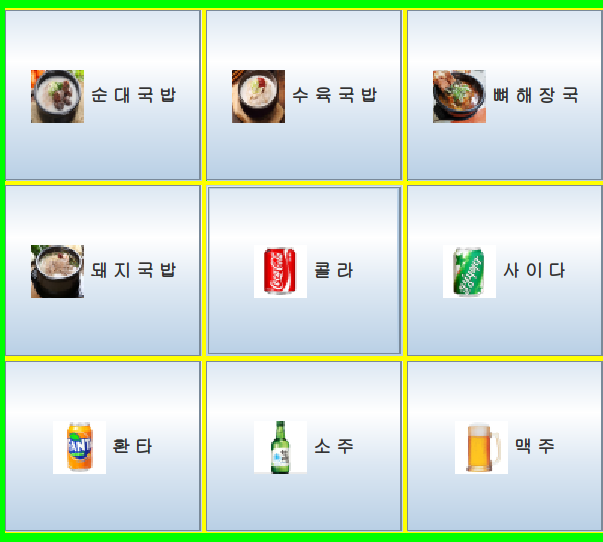
String[] menu = { "순 대 국 밥", "수 육 국 밥", "뼈 해 장 국", "돼 지 국 밥", "콜 라", "사 이 다", "환 타", "소 주", "맥 주" };
//버튼에 이미지 입히기
setLayout(new GridLayout(3, 3, 3, 3)); //버튼 레이아웃
setBackground(Color.WHITE); //레이아웃 배경색
ImageIcon[] img = new ImageIcon[9]; //ImagIcon으로 배열 생성
img[0] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\sun.jpg"); //이미지 불러오기
img[1] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\soo.jpg");
img[2] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\bone.jpg");
img[3] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\pig.jpg");
img[4] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\coke.jpg");
img[5] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\cider.jpg");
img[6] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\fanta.jpg");
img[7] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\soju.jpg");
img[8] = new ImageIcon("C:\\Users\\김예원\\Desktop\\img\\beer.jpg");
/*이미지 리사이징*/
for (int i = 0; i < img.length; i++) {
icon[i] = img[i].getImage(); //ImageIcon을 Icon으로 전환
newimg[i] = icon[i].getScaledInstance(140, 140, Image.SCALE_SMOOTH);
newicon[i] = new ImageIcon(newimg[i]);
}
for (int i = 0; i < MBtn.length; i++) {
MBtn[i] = new JButton(newicon[i]); //이미지를 버튼에 적용
add(MBtn[i]);
}
결과 UI - 초기

반응형
'프로젝트_교내 > 2019-2 오픈소스 개발프로젝트' 카테고리의 다른 글
| 뜨죽국 키오스크 제작(최종)_느낀점! (0) | 2021.04.30 |
|---|---|
| 뜨죽국 키오스크 제작(1) - 주제 정하기 및 피드백 | 191126 (2) | 2019.11.25 |
| 프로젝트 주제변경, 네이버 API 사용(3) | 191119 (0) | 2019.11.20 |
| 뮤직플레이어 개발 (2) | 191111 (0) | 2019.11.11 |
| 뮤직플레이어 개발(1) | 191104 (0) | 2019.11.04 |
Comments